この記事では、HTMLを書いてブラウザに表示するまでの流れをハンズオン形式で解説します。
初めてHTMLを触る人でも、パソコンの基本的な操作ができれば大丈夫です。(この記事では特別なソフトなどは使いません)
この記事で紹介する「HTMLを作成・編集」→「ブラウザに表示・確認」の流れは、実際のWeb制作の現場でも行われております。
ぜひ一緒に、HTMLを書いてブラウザに表示してみましょう!!
HTMLって何?何ができるの?という方は、前の記事で解説しているのでそちらからどうぞ。
HTMLを書いてみる
早速HTMLを書いてみましょう。
まずは、作成するHTMLファイルを格納する作業用フォルダを作成します。
その後実際にHTMLファイルを作成していきます。
作業用フォルダの作成
これから作成するHTMLファイルを格納するフォルダを作成します。
正直どこに作成しても問題ございません。
ただ、これから勉強したり色々なWebサイトを作成したりしていく上でフォルダ管理がとても大切になってきますので、まずはここから一緒に準備していきましょう。
それでは、デスクトップに「html-demo」というフォルダを作成してください。

このフォルダの中にHTMLファイルを作成して保存します。
HTMLファイルの作成
いよいよHTMLを作成します。
まずはWindowsやMacに標準で入っているテキスト編集アプリを使ってHTMLを作成していきます。
Windowsの方は、「メモ帳」アプリを立ち上げてください。
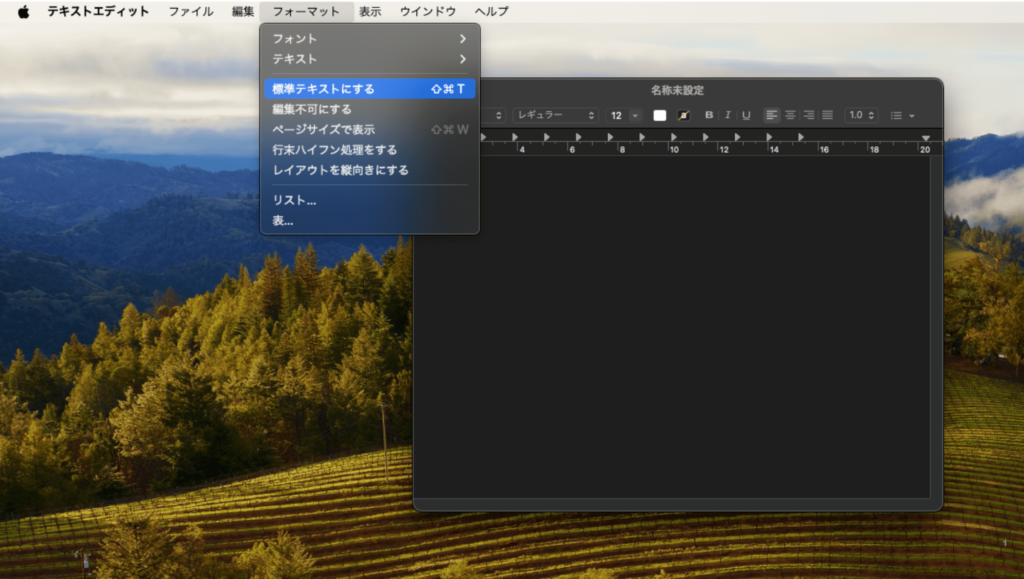
Macの方は、「テキストエディット」アプリを立ち上げて「新規作成」をクリックし、メニューの「フォーマット」から「標準テキストにする」を選択してください。

WindowsとMacそれぞれ準備ができたら、以下のコードを貼り付けてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>このコードはHTMLの基本テンプレートです。
基本的にはどのHTMLファイルにもこの記述が必須になりますので、覚えてしまうかコピペできるようにしておくと便利です。
貼り付けができたら、<body>タグ内に見出しタグを入れてみましょう。
見出しを追加したコードが下記になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>はじめてのHTML</h1>
</body>
</html>見出しタグを入れたら保存しましょう。 Windowsの方は「Ctrl + s」 Macの方は「Command + s」 で保存画面を表示します。
ここで重要なのは2つ。
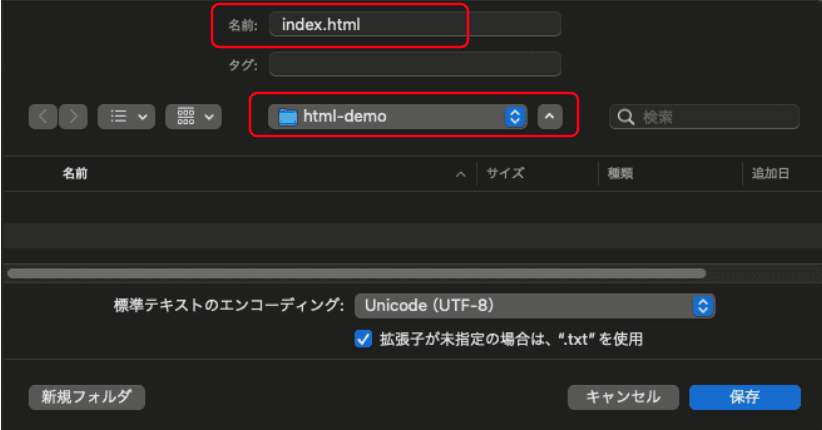
1、保存先を指定
2、ファイル名と拡張子を指定
まず保存先ですが、先程デスクトップに作成した「html-demo」というフォルダの中に保存しますので「html-demo」フォルダを指定します。
次にファイル名と拡張子は「index.html」として保存をします。

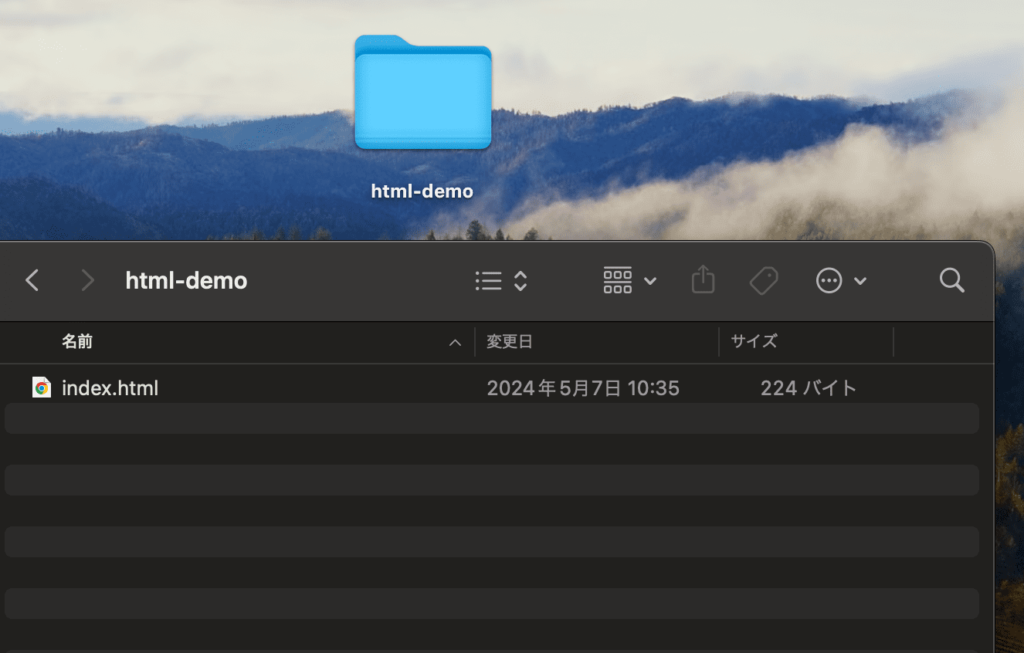
保存ができたら、保存したファイルを確認してみましょう。
キャプチャのようにファイル名と拡張子が「index.html」として保存されていればOKです。

もしかすると拡張子が表示されていない場合があります。
これはPCの設定によるものなので、拡張子が表示されるように設定を変更しましょう。
Windowsの場合は、「エクスプローラー」の「表示」タブの「表示/非表示」で「ファイル名拡張子」のチェックボックスにチェックを入れる(参考サイト)
Macの場合は、「Finder」の「設定」>「詳細」より「すべてのファイル名拡張子を表示」を選択します(参考サイト)
ブラウザで確認
それでは先程作成したHTMLファイルを実際にブラウザで確認してみます。 ブラウザでの表示方法はいくつかあるのですが、ここでは2つ紹介します。
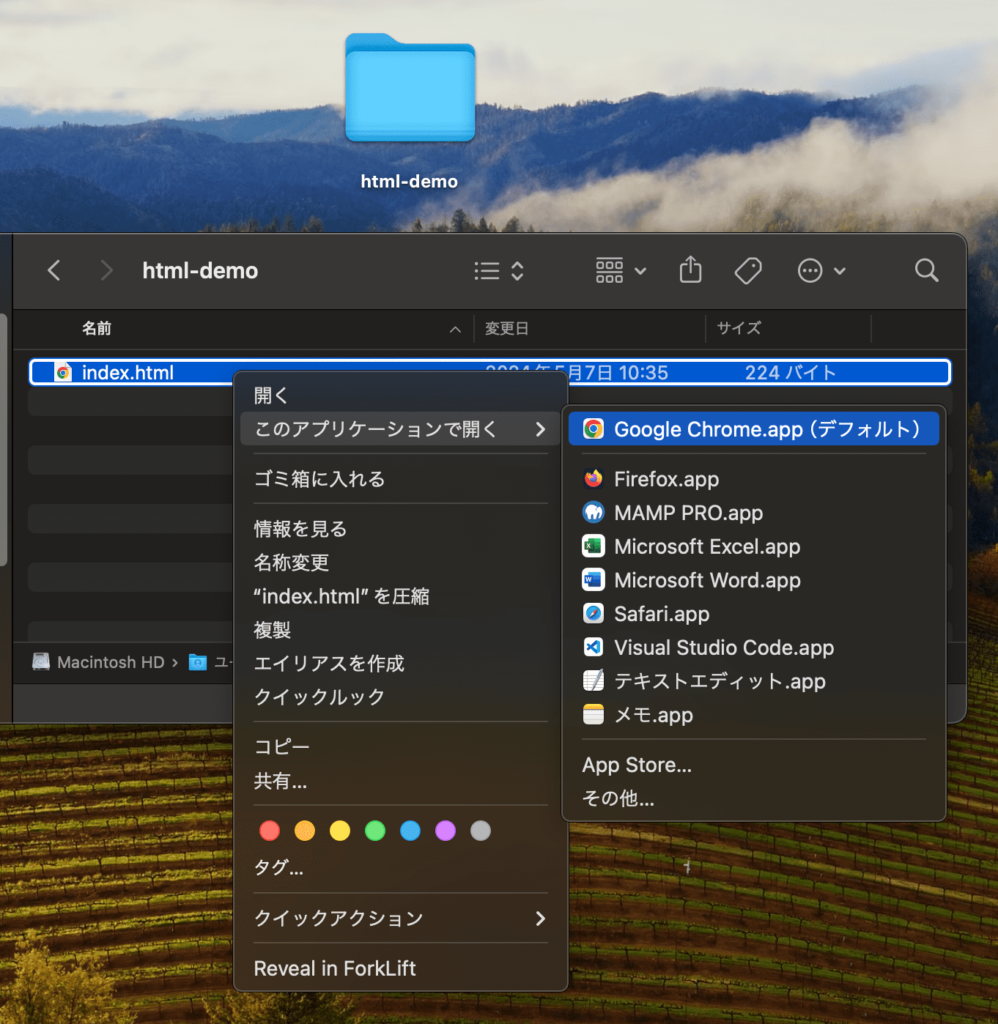
1つ目はファイルを右クリックしてブラウザを選択する方法です。
作成したindex.htmlファイルを選択した状態で右クリックをして、メニューを表示させます。
そのメニューの中から、「このアプリケーションで開く」から、ChromeやEdge、Safariを選択して表示します。

2つ目は開いているブラウザにファイルをドラッグ&ドロップする方法です。
ChromeやEdgeまたはSafariを開いた状態で先程作成したファイルをドラッグ&ドロップして表示します。
ブラウザに表示されると「はじめてのHTML」と表示されていると思います。

HTMLを編集してみる
先程書いたHTMLを編集していきます。
見出しタグの下に、下記の<p>タグ(段落)を追加してみましょう。
<p>これはダミーテキストです。ここに本文が入ります。</p><p>タグを追加するとこのようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>はじめてのHTML</h1>
<p>これはダミーテキストです。ここに本文が入ります。</p>
</body>
</html>保存して、ブラウザで確認してみましょう。
見出しの下に、追加した段落の「これはダミーテキストです。ここに本文が入ります。」が表示されていればOKです。

まとめ
この記事では、HTMLファイルを作成して編集し、ブラウザに表示させるところまでを解説しました。
今回使用したタグは2つだけでしたので、ぜひ他のタグの使用して表示させてみてください。
また、SafariやChrome、Firefoxなどのさまざまなブラウザでも表示させて確認することもWeb制作する上では大切になりますのでぜひ他のブラウザでも表示させてみてください。




コメント