
HTML勉強したけど、ブラウザに表示されるだけで全然オシャレじゃないなぁ〜
CSSで装飾ができるみたいだけど、CSSって何?難しいの?
ウェブサイトの見た目やレイアウトを整えるためにはHTMLだけでは不十分です。
そこで登場するのがCSSです。
この記事では、CSS初心者の方に向けてCSSの役割とその記述方法について詳しく解説します。
CSSを使いこなすことで、ウェブサイトをより魅力的で使いやすくすることができます。
CSSの役割
CSS(Cascading Style Sheets)は、ウェブページの外観やレイアウトを制御するための言語です。 HTMLはウェブページの構造を定義する役割を持っていますが、見た目をコントロールすることはできません。
そこで、CSSを使ってテキストの色やフォントサイズ、背景色、レイアウトなどを指定します。
これにより、同じHTMLでも異なるスタイルを簡単に適用することができます。
また、PCやSP(スマートフォン)の両方のデバイスで閲覧した際に最適なレイアウトを表現するレスポンシブウェブデザインもCSSを使うことで可能となります。
CSSの書き方と基本構造

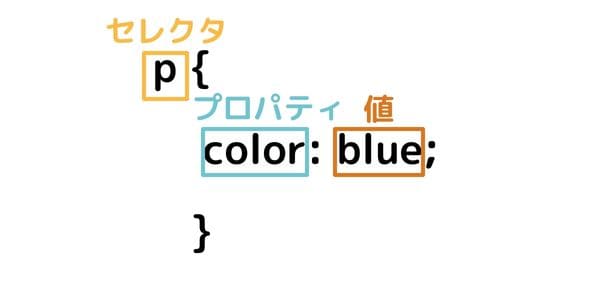
CSSの基本構造は、セレクタ、プロパティ、値の組み合わせで成り立っています。
これらの要素について具体的に見ていきましょう。
セレクタ
セレクタは、どのHTML要素にスタイルを適用するかを指定する部分です。
以下に代表的なセレクタを紹介します。
要素セレクタ
要素セレクタは、指定したHTML要素すべてにスタイルを適用します。
p {
color: blue;
}この例では、すべての<p>要素のテキストが青色になります。
クラスセレクタ
クラスセレクタは、特定のクラス属性を持つ要素にスタイルを適用します。
クラス名の前にドット(.)を付けて指定します。
.red-text {
color: red;
}HTML側で次のように指定します。
<p class="red-text">この段落は赤色です。</p>IDセレクタ
IDセレクタは、特定のIDを持つ要素にスタイルを適用します。
ID名の前にシャープ(#)を付けて指定します。
#header {
background-color: grey;
}HTML側では次のように指定します。
<div id="header">ヘッダー</div>プロパティ
プロパティは、スタイルの特定の側面を定義します。
例えば、color、font-size、background-colorなどがあります。
代表的なプロパティ
| プロパティ | 用途 | 使用例 |
|---|---|---|
color | テキストの色を指定します。 | color: black; |
font-size | テキストのサイズを指定します。 | font-size: 16px; |
background-color | 要素の背景色を指定します。 | background-color: blue; |
値
値は、プロパティに設定する具体的な値を指定します。
例えば、colorプロパティには「green」や「red」などの色の名前や、「#fff」「#f00」などのRGB値、font-sizeにはサイズを指定します。
p {
color: blue; /* 色は青 */
font-size: 16px; /* フォントサイズは16ピクセル */
}記述方法
CSSの記述方法は大きく分けて3つあります。 それぞれの方法を具体例とともに見ていきましょう。
1. インラインスタイル
インラインスタイルは、HTMLタグ内に直接CSSを記述する方法です。
例えば、以下のように書きます。
<p style="color: blue; font-size: 16px;">この段落は青色でフォントサイズが16pxです。</p>メリット
- 簡単に適用: HTMLタグに直接スタイルを指定するため、手軽にスタイルを変更できます。
デメリット
- 管理が困難: 大規模なサイトでは、スタイルの管理が難しくなります。
- 再利用性が低い: 他の要素に同じスタイルを適用する場合、毎回記述し直す必要があります。
2. 内部スタイルシート
内部スタイルシートは、HTMLドキュメントの<head>タグ内にスタイルを記述する方法です。
<!DOCTYPE html>
<html>
<head>
<title>内部スタイルシートの例</title>
<style>
h1 {
color: green;
font-size: 24px;
}
p {
color: red;
font-size: 14px;
}
</style>
</head>
<body>
<h1>内部スタイルシート</h1>
<p>この段落は赤色でフォントサイズが14pxです。</p>
</body>
</html>メリット
- 一括管理: 同じHTMLドキュメント内の複数の要素に対してスタイルを一括で管理できます。
デメリット
- 他のページに適用できない: 同じスタイルを他のHTMLドキュメントに適用する場合、再度スタイルを記述する必要があります。
3. 外部スタイルシート
外部スタイルシートは、CSSを外部ファイル(.cssファイル)として記述し、それをHTMLドキュメントにリンクする方法です。
<!DOCTYPE html>
<html>
<head>
<title>外部スタイルシートの例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>外部スタイルシート</h1>
<p>外部ファイルからスタイルを読み込みます。</p>
</body>
</html>外部ファイルstyles.cssの内容は次のようになります。
h1 {
color: blue;
font-size: 28px;
}
p {
color: black;
font-size: 16px;
}メリット
- 再利用性が高い: 一度作成したCSSファイルを複数のHTMLドキュメントで共有できるため、スタイルの再利用が容易です。
- 管理が容易: スタイルを一元管理できるため、変更が容易です。
デメリット
- 読み込み時間: 外部ファイルを読み込むため、初回表示時にわずかに時間がかかります。
記述方法のまとめ
CSSの基本はセレクタで対象の要素を指定し、プロパティと値を組み合わせてスタイルを設定することです。
/* 全ての段落に適用 */
p {
color: black;
font-size: 14px;
}
/* .highlightクラスに適用 */
.highlight {
color: yellow;
background-color: black;
}
/* main-titleのID名が付与された要素に適用 */
#main-title {
font-size: 24px;
font-weight: bold;
}このようにしてCSSを記述していくことで、綺麗なレイアウトなどを実現することができます。
CSSにもコメントアウト機能があります。
「/*」と「*/」で囲ってあげます。
/* ここにコメントが入ります */
/*
複数行にまたがるコメントもできます。
こんな感じです。
*/
/* 以下のスタイルもコメントアウト内なので、無効となります。
p {
color: red;
}
*/終わりに
CSSを使うことで、ウェブページのデザインを自由にカスタマイズすることができます。今回紹介した基本的なCSSの使い方をマスターすれば、簡単なデザインの変更から複雑なレイアウトの構築まで対応できるようになります。
今回の記事で紹介したプロパティはほんの一部です。いろいろなプロパティを使用して素敵なWebサイトを構築できるようになりましょう。



コメント