この記事では、テキストの配置に関する基本的なプロパティ「text-align」について詳しく解説します。このプロパティを使うことで、テキストの表示位置を簡単に制御することができるようになります。
text-alignプロパティの概要
text-alignプロパティは、テキストやインライン要素の水平配置を指定するためのCSSプロパティです。このプロパティを使用することで、テキストが左寄せ、中央揃え、右寄せ、あるいは両端揃えで表示されるようになります。
text-alignは主にブロック要素(例えば、divやpタグ)に適用され、その中に含まれるテキストの配置を制御します。
「text-alignは主にブロック要素に適用される」これが非常に重要です。
text-alignが効かないと思ったら、その要素がブロック要素か確認してみてください。
text-alignの基本的な使い方
text-alignプロパティは以下のように指定します。例えば、段落(pタグ)内のテキストを中央に配置したい場合、次のようにCSSを記述します。
p {
text-align: center;
}この指定により、該当するpタグのテキストが中央に揃えられます。では、次に各値(left, center, right, justify)について詳しく見ていきましょう。
text-alignの値
left(左寄せ)

text-align: left;はテキストを左側に揃える指定です。これは多くの言語(特に左から右に読む言語)でデフォルトの設定です。テキストが左側に配置されるため、ページの始まりから読みやすい配置となります。
p {
text-align: left;
}上記の例では、段落内のテキストがすべて左揃えになります。これは最も一般的で自然なテキスト配置です。
center(中央揃え)

text-align: center;はテキストをブロック要素の中央に配置します。中央揃えは、見出しや強調したい部分に使用されることが多く、視覚的なバランスをとるのに適しています。
h1 {
text-align: center;
}この例では、h1タグで囲まれたテキストが中央に揃えられます。中央揃えはページのタイトルやセクションのヘッダーなど、目立たせたいテキストに適しています。
right(右寄せ)

text-align: right;はテキストを右側に揃える指定です。これは、ページのデザインに右寄せを取り入れたい場合や、特定のテキスト部分を強調したいときに使用されます。
p {
text-align: right;
}上記の例では、段落(p)が右寄せされます。右揃えは、特定のデザイン要件や、右から左に読む言語で使用されることが多いです。
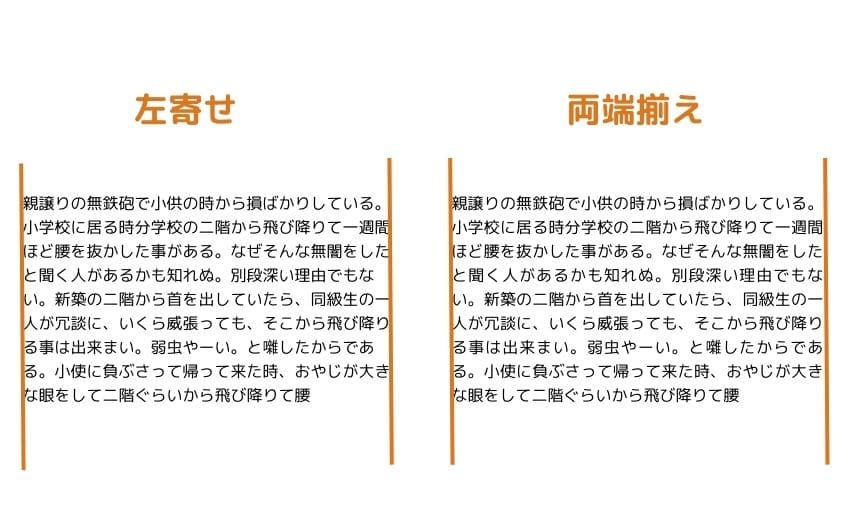
justify(両端揃え)

text-align: justify;は、テキストを左端から右端まで均等に配置します。この設定を適用すると、各行のテキストがブロック要素の左右両端に揃えられ、文章全体が均一な外観になります。新聞や雑誌のようなレイアウトを実現するのに適しています。
div {
text-align: justify;
}この例では、divタグ内のテキストが両端揃えになります。均等割り付けは文章が長く続く場合に適しており、ページ全体に統一感を与えることができます。
冊子などで文章を両端揃えにすることがあると思いますが、それのWeb版のイメージです。
まとめ
text-alignプロパティは、テキストの配置をコントロールするために非常に便利なCSSプロパティです。left、center、right、justifyの各値を理解し、適切に使い分けることができるように習得しましょう。
初学者の方でも、このプロパティをしっかりマスターして、テキストの配置を自由にコントロールできるようになることで、思いのままにWebサイトの制作ができるようになります。



コメント