この記事では、HTMLのtableタグを使って表を作成する方法を基本からわかりやすく解説していきます。
HTMLを学び始めたばかりの方にとっては、データを整然と表示するための表(table)を作成するのは少し難しいと思います。
しかし、tableタグを使用した表のレイアウトはWebサイトでもよく使用されますので、この記事でtableタグを使えるように練習しましょう。

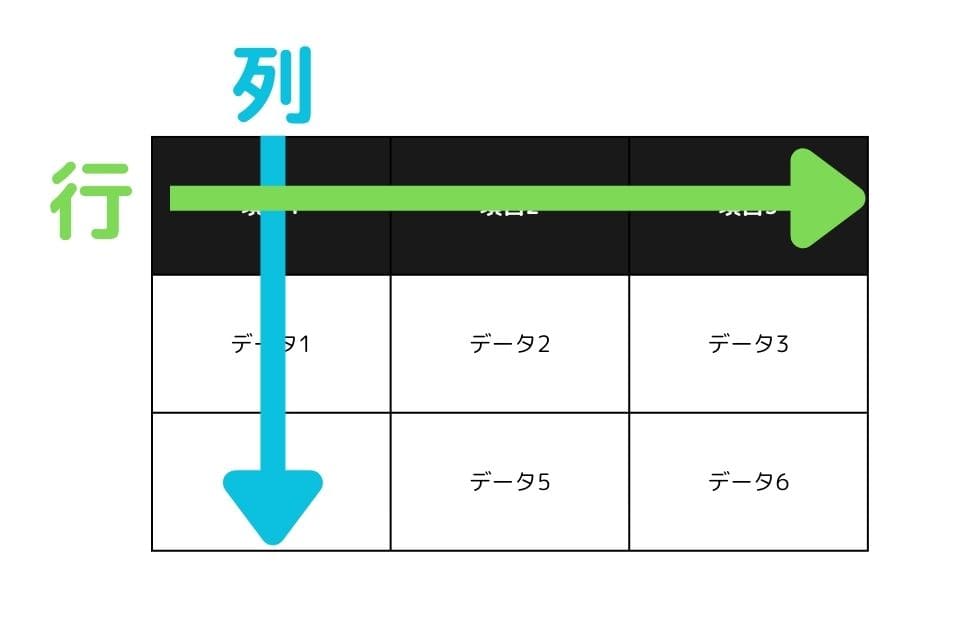
表を作る前に、「行」と「列」を覚えておきましょう。
行と列は左の図の通りです。
横方向は行
縦方向は列
tableタグの概要
HTMLのtableタグは、データを行と列に分けて表示するための要素です。
表を使用することで、数値データ、スケジュール、比較リストなど、さまざまな情報をわかりやすく整理することができます。
基本構造
まずは、tableタグを使った表の基本構造を見てみましょう。
以下のコードは、シンプルな表の例です。
<table>
<tr>
<th>項目1</th>
<th>項目2</th>
<th>項目3</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
</tr>
<tr>
<td>データ4</td>
<td>データ5</td>
<td>データ6</td>
</tr>
</table>
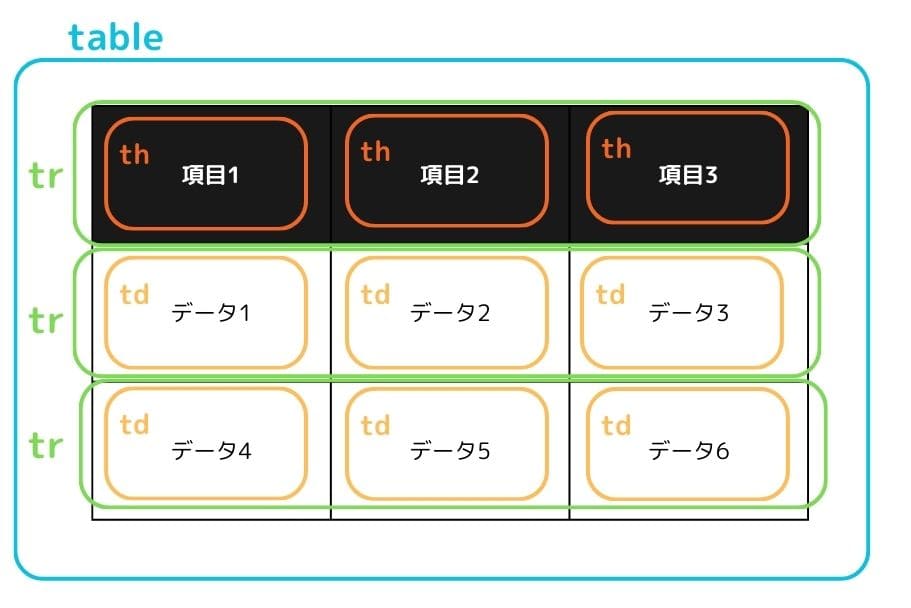
この例では、tableタグの中にtr(行)タグがあり、その中にth(ヘッダーセル)タグやtd(データセル)タグがあります。
それぞれのタグがどのように機能するのか、次のセクションで詳しく見ていきましょう。
table, tr, th, tdなどを使用しての基本的なマークアップ

表を構成する基本的なタグには、以下のようなものがあります。
tableタグ
<table>タグは表全体を囲む要素です。このタグの中に、行やセルが含まれます。
<table>
<!-- ここに行やセルが入ります -->
</table>trタグ
<tr>タグは表の行を表します。
「tr」は「table row」の略で、「row」は「行」を表します。
要するに、表組み内の一行をこのタグで囲むために<tr>タグを使用します。
<tr>
<!-- ここにセルが入ります -->
</tr>thタグ
<th>タグは表のヘッダーセルを表します。
「th」は「table header」の略で、見出しセルやタイトルセルを作成するために使用します。
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
<th>ヘッダー3</th>
</tr>tdタグ
<td>タグは表のデータセルを表します。
「td」は「table data」の略で、表組み内のデータセルとして使用します。
<tr>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
</tr>完成例
これらの基本タグを組み合わせると、以下のような表が完成します。
<table>
<tr>
<th>名前</th>
<th>年齢</th>
<th>職業</th>
</tr>
<tr>
<td>田中</td>
<td>30</td>
<td>エンジニア</td>
</tr>
<tr>
<td>佐藤</td>
<td>25</td>
<td>デザイナー</td>
</tr>
</table>
colspan属性とrowspan属性
表を作成する際、時にはセルを横や縦にまたがせたいことがあります。
そのような場合には、colspanやrowspanという属性を使用します。
colspan属性

colspan属性は、セルを横にまたがせるために使用します。
例えば上の画像の例のように、一行目の「ヘッダー」というタイトルセルを3列にまたがる場合は、以下のようにします。
<table>
<tr>
<th colspan="3">ヘッダー</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
<td>データ3</td>
</tr>
</table>rowspan属性

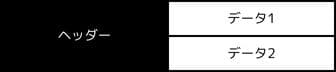
rowspan属性は、セルを縦にまたがせるために使用します。
上の画像の例のように、2行をまたがるセルを作成する場合は、以下のようにします。
<table>
<tr>
<th rowspan="2">ヘッダー</th>
<td>データ1</td>
</tr>
<tr>
<td>データ2</td>
</tr>
</table>複雑な表の例
colspanとrowspanを組み合わせて、より複雑な表を作成することもできます。
以下は、その例です。
<table>
<tr>
<th rowspan="2">名前</th>
<th colspan="2">連絡先</th>
</tr>
<tr>
<th>電話</th>
<th>メール</th>
</tr>
<tr>
<td>田中</td>
<td>012-345-6789</td>
<td>tanaka@example.com</td>
</tr>
</table>
この表では、「名前」セルが2列にまたがり、「連絡先」セルが2行にまたがっています。
このようにして、データの関連性を視覚的に分かりやすく表現することができます。
まとめ
HTMLのtableタグを使った表の作成方法について、基本から応用までを解説しました。
表を使用することで、データを整理してわかりやすく表示することができます。
以下のポイントをおさらいしましょう。
- tableタグで表全体を囲む。
- trタグで行を作成する。
- thタグでヘッダーセル、tdタグでデータセルを作成する。
- colspan属性やrowspan属性を使って、セルを横や縦にまたがらせる。
これらの基本を押さえておけば、さまざまなデータを効率的に整理し、見やすい表を作成することができます。
是非、実際に手を動かして練習してtableタグを使えるようにしましょう!



コメント