
Web制作を勉強したいんだけど、何から勉強したらいいんだろう〜

HTMLを勉強したいけれど、どこから勉強すればいいんだろう〜
この記事では、Webサイト制作には欠かせないHTMLの基本と、HTMLを勉強する上で必須なタグに関してわかりやすく解説します。
HTMLとは
HTML(HyperText Markup Language)とは、Webページを作成するための標準的なマークアップ言語です。HTMLは、テキストや画像などのコンテンツを構造化し、ブラウザに表示する方法を指定します。
言い換えると、HTMLはWebページの骨組みを定義する言語であり、コンテンツの意味や関係を伝えます。
マークアップ言語とは、ウェブページ内のテキストの情報や構造をコンピューターが理解できるようにするための言語です。
文章には、「タイトル」や「段落」などがあるので、それらをコンピューターに「このテキストはタイトルです」という具合にコンピューターに教えてあげる必要があります。
公式ドキュメントはこちら
HTMLの基本

HTMLは文章や画像をタグで囲みます。
タグにはいくつか種類があり、使用するタグによって「見出し」や「段落」、「画像」や「リンク」といった意味づけを行います。
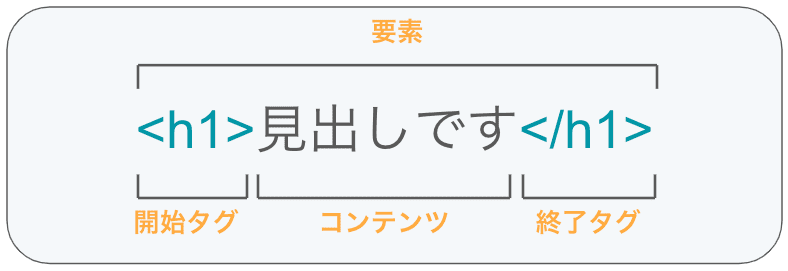
HTMLを構成するものとして、基本的には「タグ」と「コンテンツ」と「要素」の3つがあります。
それらをみていきましょう。
タグ
タグには様々な種類があり、適切なものを使用する必要があります。
まずは段落の例を見てみましょう。
<p>Web制作を学んでいます。</p>段落のタグは「<p>」タグを使用します。(「p」は「段落」を意味する「paragraph」の略)
上記の例を見るとタグが最初と最後の2箇所あることがわかると思います。
実はこれで1セットなのです。
タグには「開始タグ」と「終了タグ」があり、間にコンテンツ(ここでは文章)を入れることでコンピューターに「開始タグから終了タグまでが段落」などと意味づけを行っています。
上記の例をよく見て見ると、最初のタグは「<p>」に対して最後のタグは「</p>」と「/(スラッシュ)」が入っているのがわかると思います。
スラッシュを入れることで終了タグになります。
代表的なタグをいくつか紹介します。
・見出し(h1が大きな見出し。h6に行くほど小さな見出し)
<h1> 〜 <h6>
・段落
<p>
・太字
<strong>
・画像
<img>
・リンク
<a>
・グループ化(レイアウト構成のためなどに使用される)
<div>また、タグは入れ子にすることもできます。
例えば、段落の中で太字にしたい文字があったとしましょう。
その場合は下記のように記述します。
<p>私は現在、<strong>Web制作</strong>を勉強しています。</p>こうすることで、「Web制作」の部分が太字になって表示されます。
コンテンツ
コンテンツとは開始タグと終了タグの間にある文章や内容のことを指します。
見出しの例で見てみましょう。
<h1>はじめてのWeb制作!</h1>見出しには上で解説した通り、hタグを使用しています。大きな見出しということで「<h1>」タグを使用して書いています。 ここでいうコンテンツとは、「初めてのWeb制作!」という文字がそれにあたります。
タグの例で見た段落の例でも確認してみましょう。
<p>Web制作を学んでいます。</p>もう皆さんはどこがコンテンツかわかりますよね? ここでいうコンテンツとは、<p>タグで囲まれた「Web制作を学んでいます。」がコンテンツになります。
要素
要素とは、上で解説したタグとコンテンツのかたまりを指します。
例えば、段落の例で見てみると<p>タグの開始タグから終了タグまでをひとつの要素となります。
<p>Web制作を学んでいます。</p>タグを入れ子にしたケースを見てみましょう。
<div>
<h1>見出しです</h1>
<p>ここに本文が入ります。</p>
</div>上記の例では、「div要素の中にh1要素とp要素がある」という具合になります。
まとめ
この記事では、HTMLの基本とタグについて解説しました。
HTMLとはWebページを表示するためには欠かせないものです。今回学んだことは基本の「き」です。
様々なHTMLタグをうまく使うことで、Webサイト構築ができるようになります。他の記事でタグなどを紹介していますので、一緒に勉強していきましょう。


コメント