この記事では、CSSで行間を調整するためのプロパティ「line-height」の概要から具体的な値の指定方法や親要素から子要素への継承について解説します。
このプロパティは、「行間」を調整するプロパティで、文章の読みやすさを調整するために重要なプロパティの一つです。
フォントを指定するfont-familyや太さを指定するfont-weightと同じくらい頻出するプロパティの一つですので、是非この記事でマスターしましょう。
line-heightとは?

line-heightは、行間を指定するためのCSSプロパティです。
行間とは、文字の上端から次の行の文字の上端までの距離のことを指します。
このプロパティを適切に設定することで、テキストの読みやすさを大きく向上させることができます。
line-heightが重要な理由
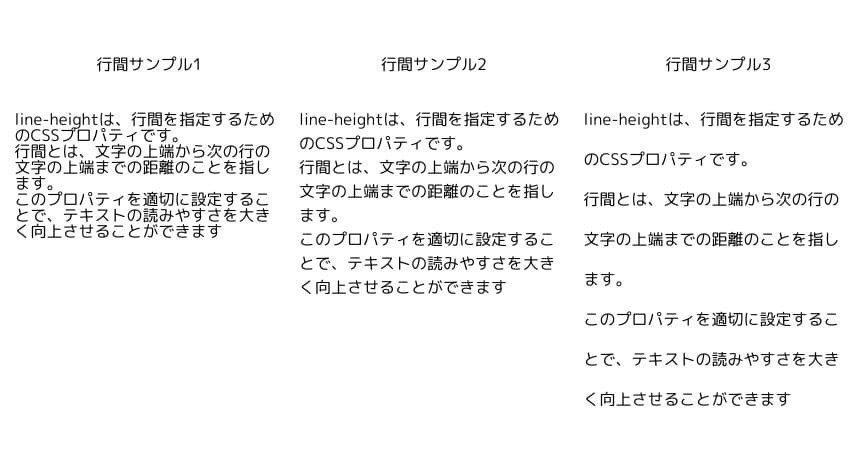
まずは下の3つのサンプルを見てみましょう。
テキストの大きさや文章は同じもので、行間だけ違います。
行間の設定だけで読みやすさに違いがあることがわかると思います。


皆さんはどれが読みやすかったですか?
上の画像からもわかる通り、テキストが詰まりすぎていると、読みにくくて疲れやすくなります。
一方、行間が広すぎると文章の流れが途切れ、非常に読みづらくなってしまいます。
そのため、適切な行間を設定することはWebサイトやアプリケーションのデザインにおいて非常に重要です。
line-heightの値の指定方法
line-heightプロパティは、以下のように指定します。
element {
line-height: 値;
}値には具体的な数値や割合、キーワードなどを指定することができます。 それぞれの指定方法を詳しく見ていきましょう。
数値(数字)
line-heightを数値で指定すると、フォントサイズに対する倍率で行間が決まります。
この方法では、単位は使用しません。
p {
font-size: 16px;
line-height: 1.5; /* フォントサイズの1.5倍の行間 */
}この場合、行間はフォントサイズの1.5倍になります。
font-sizeが16pxの場合、行間は24px(16px × 1.5)となります。
この指定方法はフォントサイズに依存するため、デザインの一貫性を保ちやすいというメリットがあります。
長さ(px, em, rem)
具体的な長さで行間を指定することも可能です。
単位にはpx(ピクセル)、em、remなどが使用されます。
p {
line-height: 24px; /* 行間を24pxに固定 */
}この場合、フォントサイズに関係なく行間が24pxになります。
特定のサイズで行間を統一したい場合に有効です。
p {
font-size: 16px;
line-height: 1.5em; /* フォントサイズの1.5倍の行間 */
}emやremを使うと、相対的なサイズ指定ができます。
emは親要素のフォントサイズに依存し、remはルート要素(通常は<html>)のフォントサイズに依存します。
パーセンテージ(%)
行間をパーセンテージで指定することもできます。
この場合、指定されたパーセンテージはフォントサイズに対する割合を表します。
p {
line-height: 150%; /* フォントサイズの1.5倍 */
}数値の指定と似ていますが、パーセンテージを使うとより直感的に行間を調整できます。
キーワード(normal)
line-heightはキーワードnormalでも指定できます。
normalは、ブラウザのデフォルト行間を使用することを意味します。
この値は通常、フォントサイズの1.2倍から1.5倍程度に設定されていますが、ブラウザによって若干異なることがあります。
p {
line-height: normal;
}デフォルトの行間が適用されるため、特に指定がない場合や、デザイン上問題がなければnormalを使用するのも一つの方法です。
ただ、デザインデータからWebサイトを構築する場合が多いので、このキーワードでの指定をする機会は少ないと思います。(筆者は一度もありません)
line-heightの継承と影響範囲
line-heightは、親要素から子要素に継承されます。
これは、親要素に設定されたline-heightが特に指定がない限り、子要素にも適用されることを意味します。
例えば、以下のようなhtmlがあったとします。
<div>
<p>行間の指定です</p>
</div>これに対して下記のようにdiv要素にline-heightを指定した場合、その中のp要素にも同じ行間が適用されます。
div {
line-height: 1.5;
}
p {
/* 特にline-heightを指定しない */
}この場合、div内のp要素はline-height: 1.5が適用されます。
子要素ごとに異なる行間を設定したい場合は、それぞれの要素にline-heightを指定する必要があります。
div {
line-height: 1.5;
}
p {
line-height: 1.8; /* p要素に個別の行間を指定 */
}このようにすることで、p要素には1.8の行間が適用され、divには1.5の行間が適用されます。
line-heightのデフォルト値とカスタマイズ
line-heightのデフォルト値はブラウザやフォントによって異なりますが、一般的にはフォントサイズの1.2倍から1.5倍程度に設定されています。
特に指定がない場合は、このデフォルト値が適用されます。
しかし、デフォルト値が必ずしも最適とは限りません。デザインやコンテンツの種類に応じて、適切な行間を設定することが重要です。
まとめ
この記事では、行間を指定するためのプロパティ「line-height」について詳しく解説しました。
行間はテキストの可読性やデザインに大きな影響を与えるため、適切に設定することが重要です。
この記事で紹介した方法を参考に、読みやすい行間を意識してみてください。



コメント